【無料でブログ収益化を始めよう】無料版はてなブログで、GoogleAdSenseの審査に通った話。
こんにちは。べれすくです。
この度、
このサイトがGoogleAdSenseの審査を通過しました!

正直、無料版でも通過できるって都市伝説だと思ってました...。
とはいえ、苦労がなかったわけではありません!
私はGoogleAdSenseの審査を合格するまでに、7回審査に落ちました

では、どうして8回目に通過できたのか。
今回は、その話を1からしようと思います。
もくじ
どうして無料版はてなブログで収益化をしたのか。
ブログで生計を立てている有名なブロガーさんたちは、みな口をそろえて「本気で収益化をするならWordPressを使え」とおっしゃっています。
広告の配置などのデザイン、サーバーの安定感や接続速度の面でWordPressはブログサイトより優位に立てるからです。
しかし、私には彼らのようなネタも文章力も持ち合わせていません。
このブログの更新は週に2~3回、忙しい時やネタ切れの時は週1回です。
さらに、マイナーな趣味の記事も多いため1記事あたりのPV数の少ないです。
つまり、このブログに年間2万円近くかけても、赤字にしかならないわけです。
なら、実入りがほとんどなくても、
絶対に赤字にならない無料ブログを使うほうが、モチベーション維持にもつながり、長くブログ運営ができるのではないでしょうか。
私はそう考え、無料ブログでの収益化に踏み切ったのでした。
無料版はてなブログでのGoogleAdSenseの申請方法
アカウント作成をしよう
まずはGoogleアカウントを使用してログインします。
Googleアカウントを持っていなければ作成してください。Gmailなど、別のGoogleサービスを利用している方は、そのアカウントを流用しても構いません。

ログインしたら、Googleアカウントに生年月日が登録されていること確認して下さい
※生年月日が登録されていない、または18歳未満の場合、GoogleAdSenseの使用ができません。
はてなブログにも登録しましょう。
こちらは特に注意することはありません。
指示通りに入力すれば、迷うこともないでしょう。
URLを登録しよう
GoogleAdSenseにURLを登録します。 下記サイトの「申し込みはこちら」から進み、必要事項を入力します。
 次ページでは、国は日本にして同意にチェックを入れた後、次へ進んでください。
次ページでは、国は日本にして同意にチェックを入れた後、次へ進んでください。
アカウント情報を「個人」にして、住所などの支払い情報も入力します。
審査用コードをブログに登録しよう
支払い情報を入力すると、審査コードをブログに張り付けなければいけません。
まずは、表示されているコードを選択してコピー、または下のコピーボタンをクリックしましょう。

次にはてなブログに移ります。
ログインした状態で右上にある自分のユーザー名をクリックし、その中にある設定に進みます。

詳細設定をクリック。

下のほうにある、「検索エンジン最適化」の中の「headに要素を追加」に先ほどのコードをペースト(貼り付け)します。

貼り付けたら、ページの一番下にある、「変更する」を押します。
後は、GoogleAdSenseのサイトに戻り、「サイトにコードを貼り付けました」にチェックと入れて完了を押します。
「コードが見つかりました」という表示が出れば申請は完了です。
7回の審査落ちとその理由
最初の審査に臨んだ時、このブログは以下のような条件でした。
- 全部で13記事
- 2記事が500字程度、11記事が1500字以上
- ブログ設立から7か月 (4か月ほど放置していたました。)
結果は1日後に届きました。
みなさんお察しの通り、審査は通りませんでした。
GoogleAdSenseでは、審査に落ちるとその理由を見ることができます。
そしてその理由が全て「サイトの停止または利用不可」 でした。
申請URLや審査コードにも間違いはなかったため、原因はわかりませんでした。
8回目(審査通過)までにやったこと
結果から言うとはっきりとした理由はわかりません。
しかし、7回目から8回目の間に何があったかといいうことからある程度、可能性を絞れます。
原因と解決法の推測
GoogleAnalyticsに登録して1週間が経った。
→GoogleAnalyticsに登録して1週間が経ったので、過去2週間分のアクセスログが残るようになりました。Google Search Consoleに登録していたサイトマップが更新されて「成功しました」になっていた。
→Google Search Consoleにサイトマップを登録したとき、「/sitemap.xml?page=1」と「/sitemap.xml」は取得できませんでしたと表示されていた。それが、更新されて取得に成功していた。検出されたURLも記事分だけあった。タイミングと運
→何回もやるとこでたまたま通った可能性。
一番可能性が高いのが2番目のGoogle Search Consoleの話。
サイトマップが登録されていないと、Googleは記事を見つけられないとか。
無料版はてなブログで収益化をするなら、Google Search Consoleのサイトマップ登録は必須かもしれません。この登録をしておくと、Googleは優先的にサイトマップを取得しようとするので、審査に通りやすくなります。
優先とはいえ、順番があるのでいつになるかはわかりませんけどね。
収益化をするつもりがなくても、検索順位や検索ワード、アクセス日時や端末などをわかりやすく見ることができるのでGoogle Search ConsoleとGoogleAnalyticsは登録しておくことをお勧めします。
通過した後は自動広告でいいの?
通過した後にも問題はありました。
GoogleAdSenseには自動広告機能があり、審査用コードつけっぱなしにしとけば最適な場所に広告を表示してくれるというものです。
しかし、私の環境では自動広告が動作しませんでした。
理由ははてなブログ公式が、すでに自動広告を使用しているためだと思われます。
このページでも、スポンサーリンクと書かれていない広告はすべてはてなブログの広告です。
無料版はてなブログは広告を消すことができないため、自動広告は使用できないのかもしれませんね。
仕方ないので干渉しないように手動で広告を張ります。
www.love-wife-life.com
このサイトの通りに行えば、一つ目の見出しの前と記事の一番下に広告を入れられます。
広告を入れる場所のお勧めは、「ヘッダ」と「記事の一番下」と「サイドバー」の三か所ですね。
理由は
- 広告を入れすぎると、Googleに検索順位を下げられるから。
- ページの真ん中に広告を入れると、話の途中で見てる人が広告に飛んでしまうから。
などが挙げられます。
はてなブログの広告があるので検索順位を下げさせないためには3~4つぐらいが限界だと思います。
まとめ
今回は、無料で収益化を始める方法を紹介しました。
毎日面白い話が更新できる人にとっては、WordPressなどの有料ブログのほうが実入りがいいのは確かです。
しかし、お金のない学生さんやブログ経営に不安を感じる人にとっては、こういった無料ブログサイトから収益化を始めるほうがいいと思います。
無料ブログ収益化で有料ブログ運営費を稼げるようになったら、有料ブログに移行するという風にするとノーリスクで高収入ブロガーを目指せるかもしれません。
このサイトを見た人の豊かなブログライフを願っています。
それでは!
3Dプリンタでヘッドホンかけをつくってみた話
こんにちは!べれすくです。
今回はヘッドホンやヘッドセットを壁にかけておけるようなものを3Dプリンタで作ろうと思います。
3Dプリンタを買ったら、最初はこんな感じの単純な形ものを作るのが普通なんですけどね。
自分はついついサバゲ用のパーツばかりを作ってしまいます(笑)
海外だとモニタに引っ掛けたりしてるんですが、安定感に欠けるので今回は本棚に取り付けようと思います。
それじゃあいつも通り、CADで設計していきます!
今回もFusion360です。
いつかはblenderをマスターして、きれいな曲面の造形物も作ってみたいものです。

形はとてもシンプル。
スライサーソフトのCuraでG-codeに変換します。
この大きさで3時間半なら早いですね。

そして…造形!
出来上がりがこちら。


デザイン的に側面を曲面にしたのですが、積層ピッチが0.3mmだとさすがに目立ちますね。
下側はサポートを入れたのですが、少しガタガタです。

上側は積層ピッチの後が目立つけど、これはこれで芸術と思える綺麗さだと思いません?
私はこういうきれいな積層痕は好きですよ。

早速、本棚につけてみます!

私にしては珍しく、一発でぴったりハマりました!!
いつもは何かしらの見落としで設計ミスをして、作り直しているんですよね(笑)
ヘッドセットをかけてみます。

バッチリです!
ヘッドセットの重みで割れたり、たわんだりしたらどうしようと思っていたのですが、ビクともしません。
下側にリブ替わりの大きめのフィレットを入れたからかもしれませんね。
今回は作業がとってもスムーズで、これが本当の設計作業なのかと思いましたね。
今後もこうありたいものです。
それでは!
3Dプリンタでエアガンパーツを作ってみる話 【続・折り畳みストック編】
こんにちは。べれすくです。
一作目でRK74-CQBを折り畳みストック化するパーツを公開しました。
しかし、これにはいくつかの問題点がありました。
問題の一作目 ↓
- 3Dプリンタ用のクリアランスが大きすぎて、上下にグラつく
- 留め具が小さすぎて、負荷が大きくなると留め具が弾け飛ぶ
- 上下方向に力が掛かりすぎると、パーツ本体が割れる
こんなところですかね
いやー本当に申し訳ない...
それらの問題点を改善したパーツを作りました。
いつも通り、設計から見ていきます。

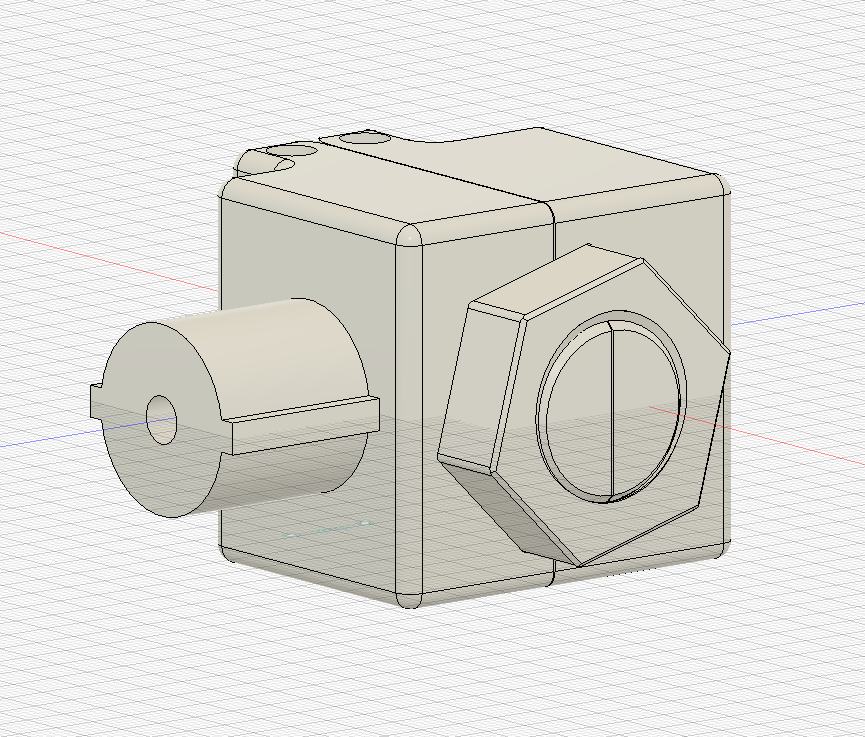
基礎的なストック固定の仕組みは同じです。
しかし、上の二つのパーツが追加されたことにより以前の問題がなくなりました。

楕円柱のパーツは「クリアランスによるグラつき」と「パーツ割れ」に対処しています。
この小さなパーツだけ充填率を上げれ頑丈になります。

六角ナットは伸ばした時に固定するパーツです。
初めは、ABSを購入したので、しなりを利用した設計にするつもりでした。
しかし、素材が限られる点と耐久力の観点からガッチリ固定できるこちらを採用しました。
ちなみに前回のABS・PLAのフィラメント比較で試作したのは、この六角ナットでしたw
良ければ見て行ってくださいね。
前回のページ ↓
veresk.hatenablog.com

造形して取り付けるとこんな感じ。

折りたたんで持ち運ぶときは、このように片方につけておくことができるので失くしにくいです。


いいんじゃないでしょうか。
少し歪んでいるように見えたら、伸縮ストック側のガタなので気にしないでください。
かなりがっしりしてます。
前回同様、作成したモデルデータはGrabCADにあげておくので、ダウンロードする方はこちらからどうぞ。
※私的利用の範疇で利用をお願いします。
これで、サバゲーに行くときの持ち運びが楽になりますね。
別にガンケースに入れると結構場所をとるので...
ストックをたたみ、ハイダーをとればきれいにリュックに入るのでお勧めです!
今回はここまで。
それでは!
3Dプリンタの定番、PLAとABSを両方使ってみた話。
こんにちは。
べれすくです。
前回、オスプレイサプレッサーを作った際に3Dプリンタに付属していたPLAフィラメントを使い切ってしまいました。
そこで今回、PLAとABS両方買ってみて紹介してみようと思います。

今回、購入したフィラメントはこの2つ。
ABSのクリアとPLAの黒色ですね。いつの間にかABSとPLAに値段の差はなくなっていたのですね。ほとんど同じ値段です!
ABSは塗装も研磨もしやすい上、アセトンで表面処理できるという話なので下塗りが不要なクリアにしました。
前回、PLAに塗装を施そうとして綺麗にできなかったので今回は色付きのPLAを買いました。
↓前回
それでは...開封!

中には乾燥剤と一緒に真空パックされているフィラメントリールとメッセージカードが入っていました。

左がPLA、右がABSです。
開封してみてびっくり!
同じ値段でも使える長さが違います。
比重の差から同じ重量でも体積が違うんですね。こんな中学生でもわかるようなことに気づかないなんで...
造形難度が大して変わらなければ、これからABSだけ買おうかな...

私はBiboの3Dプリンタを使っているのですが、その3Dプリンタに同梱されていたフィラメントのリールと似てますね。
フィラメントリールはどこかの会社がまとめて請け負っているのでしょうか?

フィラメントのセットOKです!
こういう時、デュアルエクストルーダだと便利ですね。
ほかにも2色造形や水溶性フィラメント、同一モデルを2個いっぺんに造形できるなど結構メリットありますよ。
温度が違うので、操作に慣れてない私は交換に少し手間取ってしまったんですけどね。
ちなみに、私は3Dプリンタを床に置いているので振動が響きます。下に10mmの段ボールと防振ゴムシートを敷いたら良くなりましたけどね。
3Dプリンタを購入される方は小さめの机と防振ゴムシートを一緒に購入されることをお勧めします。
設計からG-codo出力までパパっとやってしまいましょう。
今回造形するのはM20の六角ナットです。外寸は割と適当です。

左の赤矢印のエクストルーダ選択で、デュアルエクストルーダのうちのどちらのエクストルーダをメインにするかを決めることができます。右側のエクストルーダも忘れずに設定します。
オブジェクトごとに決められるので、オブジェクトを選択してから決めます。
それでは造形してみましょう!

双方とてもよくできています。
付属のものに比べても、遜色ありません。ただ、やはり色付きフィラメントは反射光で積層痕が目立ちますね。
ABSは初めて使いましたが、反りもなくきれいにできました。60mm/sとかなりのスピードで造形したんですけどね。
これなら、温度以外はPLAと同じ設定が使えそうです。
積層痕は色のおかけもあってほとんど気になりませんね。

見えるか怪しいですが、上から3層ぐらいはきれいに無色透明になっています。
ちょうど上壁の部分ですかね。下壁もそうなっていました。
これは感動です。
充填率と上げてゆっくりやれば造形物全体をきれいな無色透明にできるかもしれません!
夢が広がりますね。
少し短めですが今回はこのあたりにしたいと思います。
それでは!
Chromium MicrosoftEdge とGoogle Chromeの比較をしてみる話。
こんにちは。べれすくです。
最近はいろんなブラウザや検索エンジンがあって迷ってしまいますね。
個人的に検索エンジンはGoogleで決定なんですが、ブラウザは自分の用途に合っていればなんでもいいわけです。
そんなわけで今までずっと検索エンジンに合わせてGoogleChromeを使っていたわけですが、
2020年1月15日、Microsoft EdgeがChromiumベースに生まれ変わりました!
というわけで、いろいろと検証していこうと思います。
あくまでも私の体感なので、参考程度にお願いします。
ちなみに、Edgeがまだ古い人は2つの方法でアップデートできます。
一つはWindows Updateで更新する。
そしてもう一つは公式サイトからダウンロードして更新する方法です。
こちらからダウンロードできます。
それではいろいろ比較していきましょうか
環境
CPU : Pentium G3258 (OCで3.8GHz)
RAM: DDR3-1600 8GB
GPU: Nvidia GTX750Ti
双方、同じサイトのタブを5つ+YouTube再生中のタブ1つ(再生ページとタイミングは同じ)で検証しています。
まずは負荷とページ表示速度です。

↑ Google Chromeが最前面、MicrosoftEdgeがバックグラウンドの状態
 ↑ Google Chromeがバックグラウンド、MicrosoftEdgeが最前面の状態
↑ Google Chromeがバックグラウンド、MicrosoftEdgeが最前面の状態

↑ 双方バックグラウンド(Google Chromeがバックグラウンド、MicrosoftEdgeもバックグラウンド)の状態
CPU使用率もメモリ使用率も移り変わるものですので一概には言えませんが、CPU使用量はわずかですがMicrosoft Edgeのほうが優秀に感じます。
対して、メモリ使用量は圧倒的にGoogle Chromeが優秀に見えます。メインの欄だけ見れば…ですが。

MicrosoftEdgeと違い、GoogleChromeは常にメイン+バックグラウンドの状態で動いているようです。
よって、バックグラウンド分を足せばCPU使用率で最低でも5~10%の差がつき、メモリ使用率面ではほぼ同じです。
次にページ表示速度ですが、広告のないYouTubeを同時再生し、動画が変わる際に起こる音のずれで検証しました。
その結果、わずかにGoogleChromeのほうが早かったです。
しかし、その差は同時再生でもなければ気づかないと思います。
(2020/02/04追記)
タブの数が増えると、突然重くなったり、読み込みに時間がかかる現象が見受けられました。
GoogleChromeの時はなかった現象ですね。
結果、CPU速度は明らかにMicrosoftEdgeが勝利!
ページ表示速度とメモリ消費量はわずかにGoogleChromeの勝利!
なんだか、Microsoftに肩入れしているように見えるかもしれませんがそんなことないですよ。
次は拡張機能ですね。
GoogleChromeの拡張機能はChromeウェブストアからダウンロードします。
ChromiumベースなのでChromeウェブストアからももちろんダウンロードできますが、MicrosoftEdgeはMicrosoftEdgeAddonsという独自サイトも持っています。
https://microsoftedge.microsoft.com/addons/category/Edge-Extensions:microsoftedge.microsoft.com
ちなみに、GoogleChromeはGoogleアカウントにブックマークや設定を紐づけして引き継げますが、MicrosoftEdgeはMicrosoftアカウントに紐づけすることでブックマークや設定を引き継げるようです。
両方に紐づけしておくことで、chrome勢もGoogleChromeが入っていないパソコンで作業をするときに便利ですね。
このMicrosoftEdgeAddonsはベータ版ということもあって、拡張機能の数はChromeウェブストアに比べて圧倒的に少ないです。
これは言うまでもないかもしれませんね。
拡張機能はChromeウェブストアの勝利!(MicrosoftEdgeAddonsは今後に期待)
しかし、MicrosoftEdgeは両方の拡張機能を使えるのでブラウザ自体に優劣は付きません。
ここからは私が個人的にGoogleChromeと比べてMicrosoftEdgeのここがいい!ってところとここがダメ!ってところを一つずつ挙げます。
ここがいい!
これは、MicrosoftEdgeがいいっていうよりGoogleChromeの文句ですね。
YouTubeの広告が明らかに少ない!
今回、私がGoogleChromeに対してあたりがきついように見えたのはこの事実に気づいたからかもしれません。(ごめんなさい)
そうなんです。
明らかにYouTubeの広告が少ないんです。というのも最近のYouTubeは一つの動画の初めに1または2回、最後に1回が普通だと思っていました。
ところがどっこい、MicrosoftEdgeで再生してみると、動画の前に一度のみでした。(投稿者が意図的につけたものは別)
広告が発生しない場合もあります。知らず知らずのうちに、GoogleChrome使用者は広告を特盛にされていたわけです。
私はYouTubeを一日に結構見るので、大量の広告を出されると結構イライラしますね。
(2020/02/04追記)
MicrosoftEdge側でもYouTube広告が増えてきました。
少なかったのはブラウザのせいではなくて、キャッシュとか別の要因だと思います。
ごめんなさい!
代わりにあげるとするなら
Windowsと同じMicrosoft製!ってことですかね。
現状、多くのパソコンにはWindowsが入っています。
MicrosoftEdgeを普段から使っていれば、会社や学校みたいな好きなブラウザが入れられない環境でも快適にブラウジングできます。
また、今は機能的にGoogleChromeに劣る部分が多いですが、MicrosoftならWindowsに最適化したブラウザにしてくれるんじゃないかと期待できます。
ここがダメ!
これは以前のMicrosoftEdgeもそうだったのですが、
新しいタブを開いた時に開くページの設定ができません。
この画面で固定です。
 まぁ、赤矢印で示したホームやアドレスバーの検索エンジンは簡単に変えることができるので、それで妥協ですかね。
まぁ、赤矢印で示したホームやアドレスバーの検索エンジンは簡単に変えることができるので、それで妥協ですかね。
いかがでしょうか。
今回の検証を経て、私はMicrosoftEdgeに乗り換えました。
出たばかりで伸びしろがあるのも理由の一つでですが、何よりWindows10が入ったパソコンならどの機種にも最初から入っているというのも大きいですね。
これまであまり日の目を見ることがなかったMicrosoftEdgeですが、今回のアップデートで使う人は増えると思います。
これからのアップデートに期待ですね。
それでは!
3Dプリンタでエアガンパーツを作ってみる話 【オスプレイサプレッサー編】
お久しぶりです。
ベレスクです。
大体、三か月ぶりの投稿になりますね。
私もまだ大学生という身分ですゆえ、テストやらレポートやらがありまして、その結果投稿が遅れてしまいました。
エアガンパーツシリーズは3作目ですね。(2作目失踪中)
↓これまでの自作パーツ
1作目 veresk.hatenablog.com 2作目 veresk.hatenablog.com
さて、今回は3Dプリンタを用いてオスプレイサプレッサーを作ってみようと思います。
OSPとも略されるらしいですね。ベクターとかについているとかっこいいです。
買うと結構いい値段するんですよね。
私はベクターを所持していませんが、近代化されたクリンコフなら似合うんじゃないですかね。
本物は口径的につかないので、架空銃感がさらに増してしまうのが欠点ですね。
それでは、作ります。
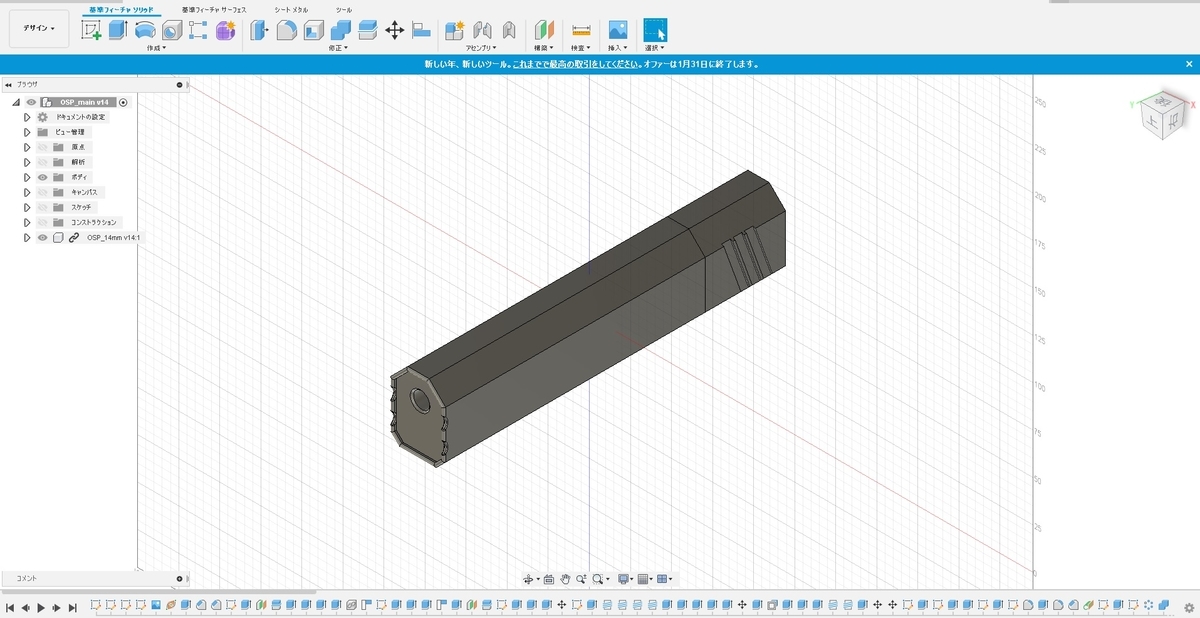
まずは、設計です。いつものFusion360にはお世話になりっぱなしです。

できました。今回は、SMG(正しくはAK74のカービンモデル?)に取り付けるのが目的なので、8.06インチのモデルにしました。
お次は3Dプリンターによる造形ですね。穴を正円にしたかったので、造形方向を縦にした結果、Biboでも結構ぎりぎりの造形サイズでした。


直径10mmのインナーバレルはさすがにサイズオーバーでしたので2つに分けて造形し、ねじでつなぎ合わせました。
最終的に三点の穴に突起を挿して組み立てます。できるだけ本家と同じ作りにしています。細部まではわからなかったので、ある程度は推測ですけどね。
販売されているエアソフト用オスプレイサプレッサーとの大きな違いは、バレルが穴あきなので消音効果があるということです。スポンジは詰めないといけませんけどね。

試しにつけてみるとこんな感じ。
なかなか苦戦したのが、ネジや穴の寸法誤差。どうやってもきれいにはまらない。そして知ったこのページ。
この人とは全く違う3Dプリンタを使っているけど同じぐらい内寸に誤差が出ている。
解決しないので、外寸も多少変わるがCuraの「水平展開」でー0.2mmほどオフセットを作って印刷。
解決策があるなら誰か教えてください。
塗装もしてみました。PLAは塗装が乗りにくいって話だが物は試しです。
紙やすりで表面を荒らし、プライマーを塗布。乾燥後、アクリルスプレーで塗装。
その結果、こうなりました。


気泡が出ちゃって、あまりきれいに塗れませんでした。私は色付きフィラメント使ったほうがいいかもしれませんね。
塗装初心者なもんで...許してください。
あんまり関係ないですけど、画像加工してるだろって思われるかもしれません。
普段、スマホのP20proで撮影してるんですけど、今回はプロモードでRAW撮影&現像してみました。(そのせいで10MB超えて、ブログにアップロードできなくなったのは内緒)
現像に使ったソフトは2つ。RawTherapeeとdarktableです。
塗装前がP20proの自動現像。いつものです。
塗装後の真横からの写真がRawTherapee、斜めからの写真がdarktableです。
RawTherapeeは基本動作が重いですが、操作が簡単。さらにエクスポートも早いです。しかし、偽色抑制が苦手なのかエクスポート後もかなり目立ちます。
darktableは基本動作が軽く、操作は少し複雑(機能が多い)。しかし、エクスポートにすごく時間がかかります。その分、ノイズや偽色抑制が得意でとてもきれいに仕上がります。プロファイルも多いので、短時間でもきれいにできました。
少し触っただけのでいろいろ言いたいことはあるかもしれませんが、個人的にはdarktableを使っていこうと思います。写真上手になりたいので ....(Lightroom買えよ)
今回はこんなもんですかね。
それでは!
【距離センサでロボットの位置がわかる?】LittleSLAMを導入してみた話
こんにちは。
お久しぶりです。べれすくです。
突然ですが、SLAMってご存じでしょうか?
レーザーレンジファインダーや深度カメラのような広範囲測距センサーを用いてマッピング、その作成したマップデータとセンサーから自己位置推定ができる技術です。
最近だと家庭用お掃除ロボットにも搭載され始めたようですね。
エンコーダーでもSLAMができるなんて話も聞きますがどうなんでしょね。
さて、そんなSLAMを勉強したいと考えて書籍を調べるとある一冊の本が出てきます。
この本です。
この本は基本的にWindowsを使って解説しているらしいです。
私はこの本を持ってないんです。ほしいんですけどね。
前置きはこのくらいにして、この本で使用されている、LittleSLAMの導入方法を説明していきましょう。
まずは必要なものをダウンロードします。
LittleSLAM
親切なことにこのサイトにほぼすべての導入方法が載ってます。
https://github.com/furo-org/LittleSLAM/blob/master/doc/install-win.md
VIsualStudioを使い慣れてる人はこのサイト見れば全部わかっちゃう気がします。
私は四苦八苦しました。
このサイトに捕捉する形で説明しようと思います。
このサイトでは、3つのフォルダを取り出すって書いてありますが、どれかわからないので全部取り出して、”LittleSLAM-master”というフォルダ名自体を”LittleSLAM”にかえてしまいました。
ファイル名を書き換える意味はありませんが、このサイトとフォルダ名を合わせます。
VIsualStudio
みんな知ってる統合開発環境。ダウンロードしてインストールしてください
2019が最新だけど当方は2017を使ってるので2017がおすすめ。
2019でも問題ないと思うけどね。
*2019/11/10追記
2019でも問題なく動きました。
2019のほうが軽いので今となってはこっちのほうがおすすめ。
Boost
C++用の汎用ライブラリです。
Boostを調べるとインストール方法とか出てきますが、今回はダウンロードしたファイルの一部を利用するだけので、ビルドも、インストールも必要ないです。
ただダウンロードして、解凍して、出てきたフォルダを適当なところに置いておくだけでいいです。
Eigen3
C++用の線形代数ライブラリです。 これもBoostと同様に中のファイルの一部を利用するだけなので、ダウンロードして解凍して適当なところにフォルダを置いておいてください。
グラフ描画ツールです。このソフトにマッピング結果が表示されます。
ダウンロードして、インストールしてください。
このソフトはWindowsのコマンドプロンプトから起動するので、パスを通しておく必要があります。
インストール時に”パスを通す”にチェックを入れてもパスが通ってなかったので、自分で通すほうがいいと思います。
パスの通し方はWindowsのバージョンによって多少違いますが、Windows10の場合は下に書いておきます。
CMake
ビルド支援ソフトウェアです。
ソフトウェア開発をしていると、いつの間にか入っているかもしれません。
ですが、入っていても最新バージョンを入れておくことをお勧めします。
これを書いている現在、最新バージョンは3.15.4です。
p2o
Graph-based SLAMソルバって奴らしいです。
詳細は知りませんが、これもファイルを使うだけので適当なところに解凍します。
そして、p2oの中にある必要なファイルをいただきましょう。
p2o-masterフォルダの中にp2o.hファイルがあると思います。
それをLittleSLAMのp2oフォルダに入れます。
導入方法
それでは、必要なものはそろったので初めて行きましょう。
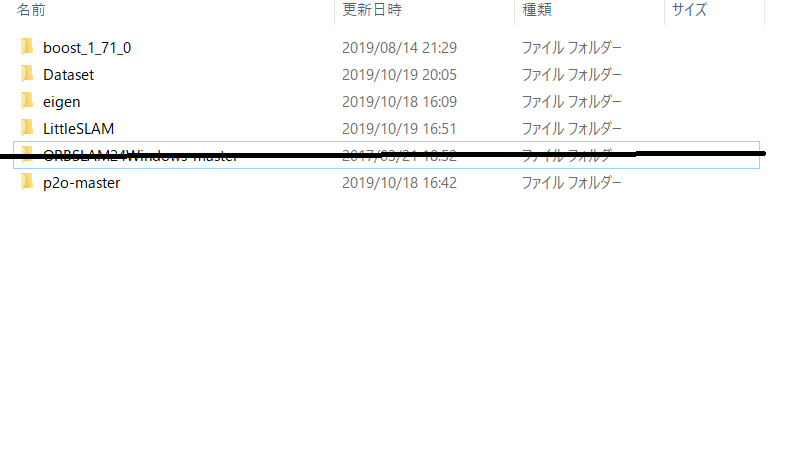
解凍して適当なところに置いておいてっていいましたけど、一つにファイルにまとめておくと便利です。(線が入っているのはいらないフォルダです。気にしないでください。)

と言ってもそんなにやることないんですけどね。 Cmakeを起動します。
LittleSLAMのサイトに従って、ファイル指定をしてConfigureを押す。 VIsualStudioのバージョンを指定して、Finishを押す。

おや?Boostが見つからない?

青の矢印のところからBoostのフォルダを指定してあげましょう。 フォルダを指定をして、もう一度Configureを押します。

CMake Warningですか。今回はエラーじゃなくて警告ですね。 今度はEigen3が見つからないようです。 このままでもGenerateできますが、動かない可能性があります。 さらに、こっちはBoostのようにフォルダ指定してもダメみたいです。
仕方ないのでCMakeLists.txtをいじります。
LittleSLAMフォルダ内にある、cuiとframeworkとhookという3つのフォルダの中にはそれぞれ一つずつCMakeLists.txtが入っています。
LittleSLAM\cui\CMakeLists.txt
LittleSLAM\framework\CMakeLists.txt
LittleSLAM\hook\CMakeLists.txt
これらをいじります。 LittleSLAMフォルダ直下にあるCMakeLists.txtは触らなくていいです。
いじり方はLittleSLAMのダウンロードサイトに書いてあるのでお借りします。

ここで一つ補足なのですが、ファイルパスはC://eigenのように/(テキストとして開いたら¥)を二連続で入れないといけません この3つを書き直したあと、Cmakeを再起動してもう一度Configureを押します。 また同じ警告が出ますが、今回はフォルダをCMakeLists.txtで指定したので警告は無視してGenerateしてしまいます。
指定したbuildファイルにあるLittleSLAM.slnをVIsualStudioで開きます。

Releaseにしてx64にするってLittleSLAMのダウンロードサイトには書いてありますが、x64がなかったのでWin32のままでやります。Releaseにはします。
そしてビルド→ソリューションのビルドをします。
これ以降は躓くこともないと思います。
ビルドしたファイル内にあるLittleSLAM.exeとサンプルファイルを指定するだけで勝手にマッピングが始まるはずです。
コマンドに大量の文字が出ているけど何も出てこないっていう人はgnuplotのパスが通っていません。通してください。
 お疲れさまでした。
お疲れさまでした。
Windows10のパスの通し方。
まず、通すファイルの場所を探します。インストール時に覚えている場合は結構です。
 左下のWindowsマークからgnuplotを探ます。
見つけたら右クリックし、ファイルの場所を表示します。
左下のWindowsマークからgnuplotを探ます。
見つけたら右クリックし、ファイルの場所を表示します。
 出てきたのがショートカットファイルの場合ショートカットファイルを右クリックし、ファイルの場所を表示します。
出てきたのがショートカットファイルの場合ショートカットファイルを右クリックし、ファイルの場所を表示します。
 ファイルの場所まで行けたら、赤枠の部分を右クリックしてフォルダのアドレスをコピーしておきましょう。
ファイルの場所まで行けたら、赤枠の部分を右クリックしてフォルダのアドレスをコピーしておきましょう。
ここからパスの通し方です。
 左下の虫眼鏡マークを押してください。
左下の虫眼鏡マークを押してください。
 環境変数と入力し、出てきたものをクリックします。
環境変数と入力し、出てきたものをクリックします。
 このようなウィンドウがでるので、環境変数をクリック
このようなウィンドウがでるので、環境変数をクリック
 上のpathをダブルクリック、又は選択して、編集を押す。
上のpathをダブルクリック、又は選択して、編集を押す。
 新規を押して、先ほどコピーした通したいパスのフォルダのアドレスを入れる。
新規を押して、先ほどコピーした通したいパスのフォルダのアドレスを入れる。

OKを押して出来上がり。
今回、LittleSLAMを入れましたが、これをどうやってロボットに組み込むかとかわからないままなんですよね。 やっぱり、あの本ほしいなぁ。
それでは!



